Hallo sobat sevenhsa... kali ini saya ingin berbagi tips, bagaimana kita akan mencoba membuat efek gambar pada postingan blig kita membesar jika disentuh oleh cursor mouse. Bahasa kerennya "How we will make zooming effect in our blog post".
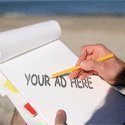
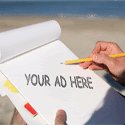
Untuk sample / contohnya sobat bisa mendekatkan kursor mouse sobat di atas sample image diatas.
Langsung saja kita praktekan.
- Untuk membuat efek gambar membesar ketika disorot mouse, pertama login dulu ke akun blogger milik sobat.
- Terus klik menu Rancangan » Edit HTML.
- Download dulu template sobat biar aman dan biar kalau terjadi error ada cadangan templatenya.
- Kemudian cari kode berikut ]]></b:skin>
- Kalau sudah ketemu, letakkan kode berikut tepat di atasnya.
- Simpan template. Lihat perubahannya apakah sudah berubah atau belum.




































0 comments:
Post a Comment